Using Inkscape How Do I Save Art for Transparent Background

Introduction to Inkscape transparent background
In this article we are going to learn how to brand transparent background in Inkscape. In that location are many reasons why you demand to brand background transparent. If you want to put the put a subject or logo for case on to another epitome or you desire to use it as a watermark. Or you might have taken the shot on a green screen background which is bound to be replaced by the scene yous want to portray. So even if the epitome is aforementioned and when you make the background transparent information technology has dissimilar effect on unlike backgrounds. And so, any the employ instance perchance we will starting time by removing background using multiple techniques in Inkscape.
Steps of Inkscape transparent background
Here are the following steps mention beneath
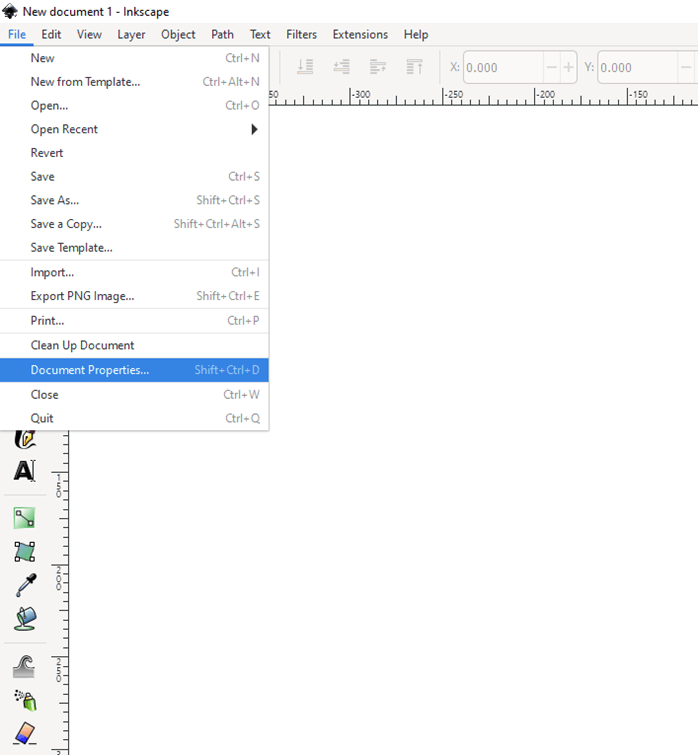
Stride 1: When you open the Inkscape application you volition exist greeted with a blank A4 page. For our purposes nosotros volition first become to Document Properties from the file carte or y'all can press Shift + Ctrl + D.

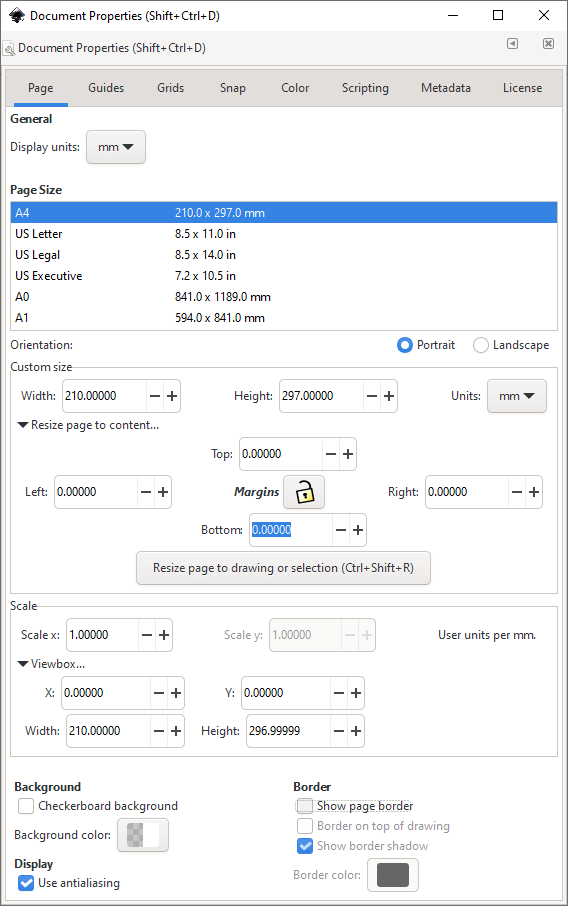
Step two: Here untick show folio borders which will remove the folio preview shown and keep other options to the default values.

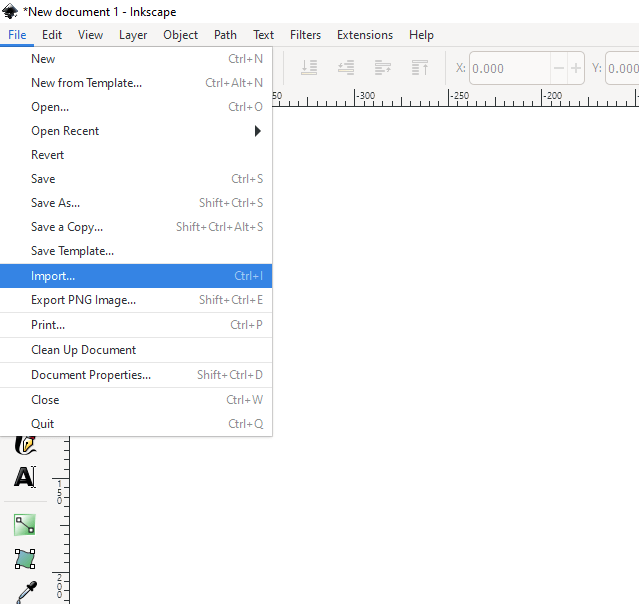
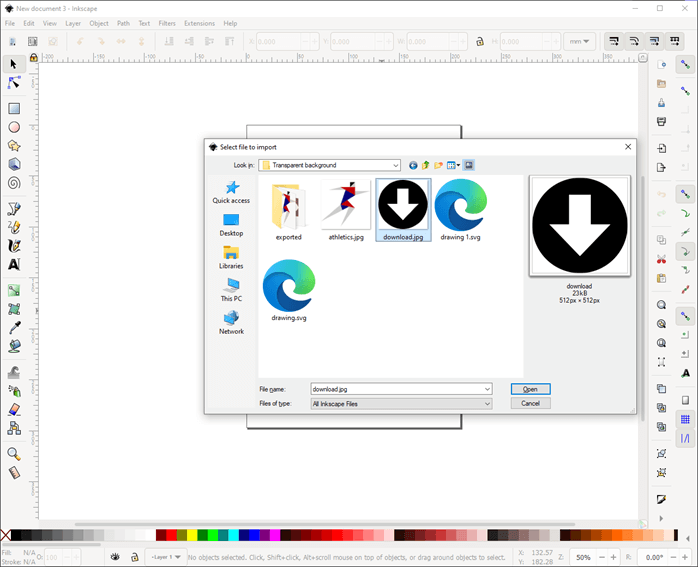
Step 3: At present since we need to remove the background from the image or in other words go far transparent for that we first import the file from the file menu or press Ctrl + I

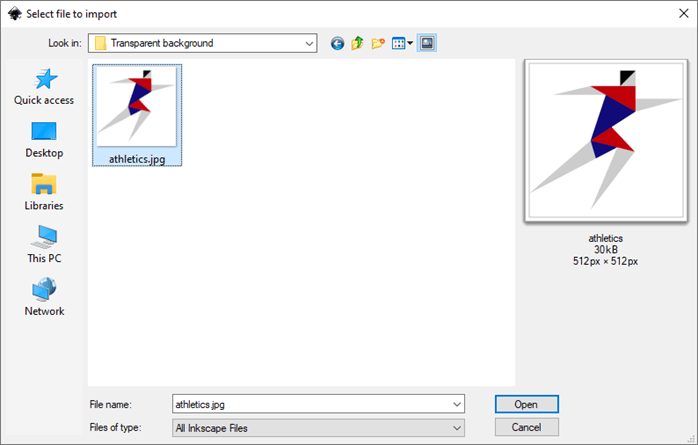
Stride 4: And then navigate where for file is in our case it is athletics.jpg which we open from the dialog window.

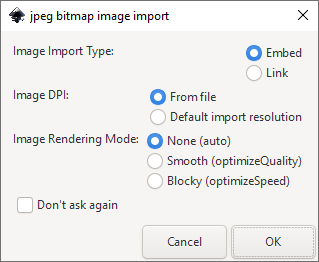
Pace 5: Then nosotros volition be greeted with a jpg bitmap prototype import dialog in which we keep all the defaults and click OK. If you ever utilise the defaults so there is as well an option for Don't enquire once more which you can tick.

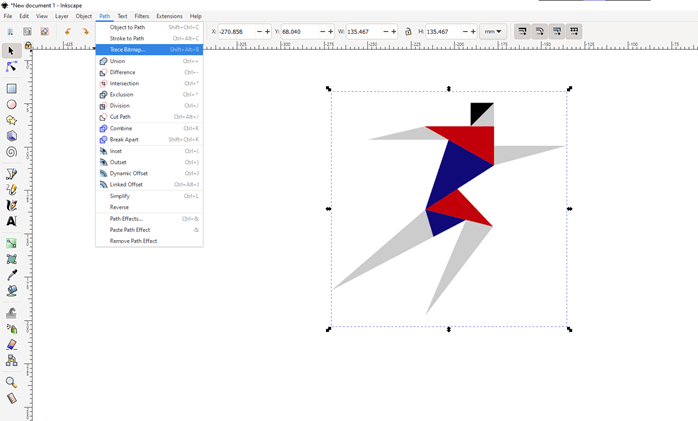
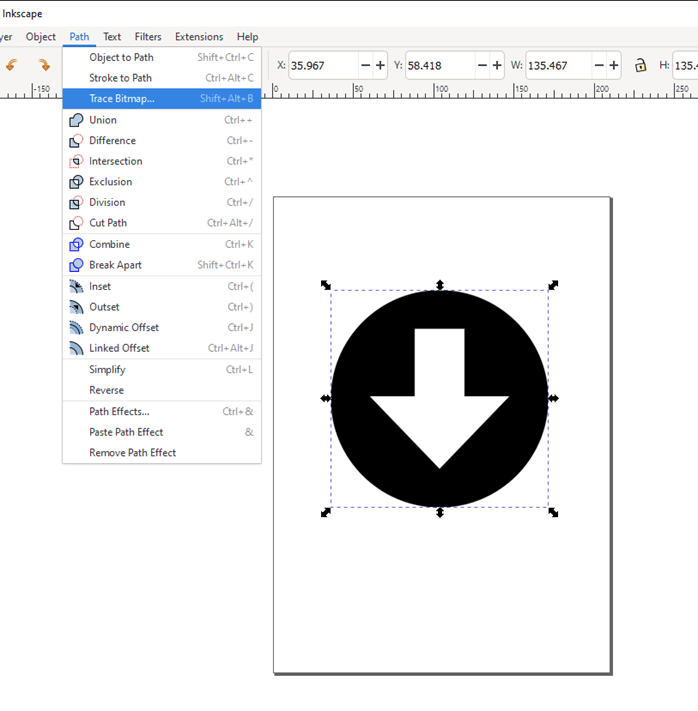
Stride 6: At present the first method which we will use is the bitmap tracing which can exist done from Path -> Trace Bitmap or press Shift + Alt + B. Bitmap tracing as the proper noun propose is a process of making vector from the bitmap by redrawing the paradigm.

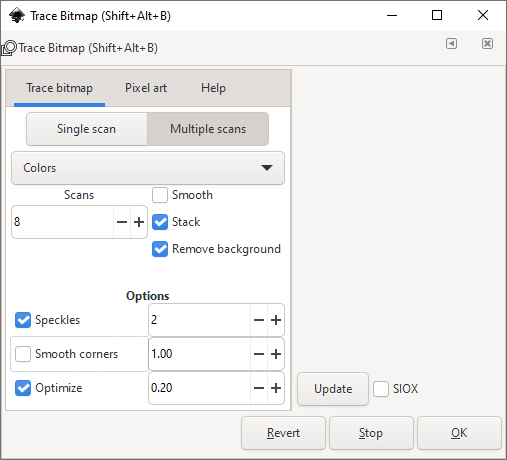
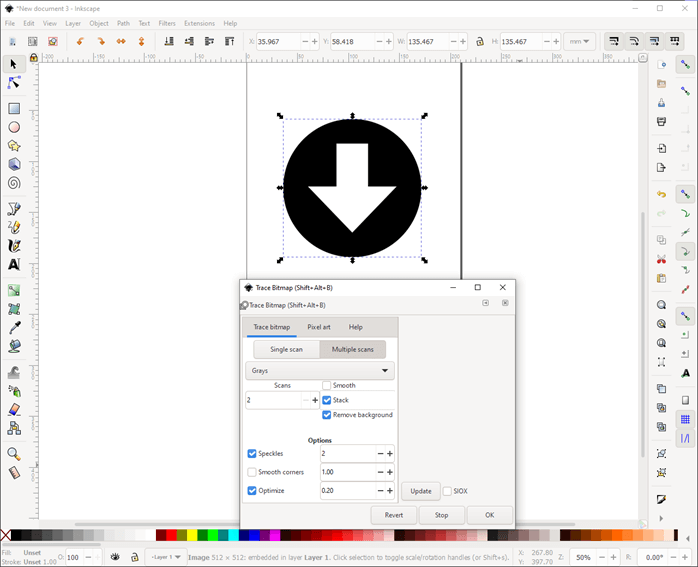
Step vii: In the Trace Bitmap tab select multiple scans tab in that uncheck shine and check stack and remove background likewise uncheck smooth corners and then click OK and then close the Trace Bitmap dialog

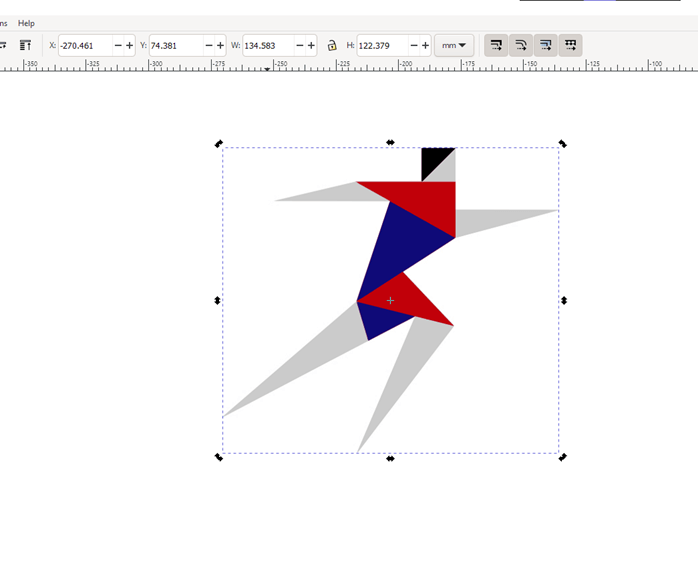
Step 8: The traced image will exist on the original image as shown

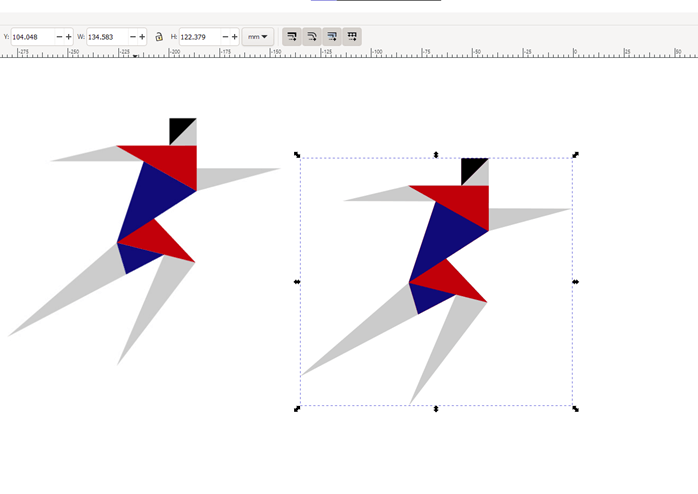
Stride nine: You can elevate the traced prototype to the side to run across the original image.

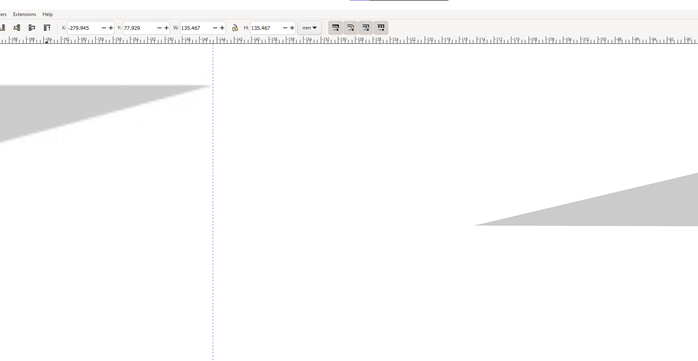
Step x: When we zoom in and see closely we observe that the original epitome has jagged edges since it is a bitmap and the traced image is shine as it is converted into a vector later paradigm tracing.

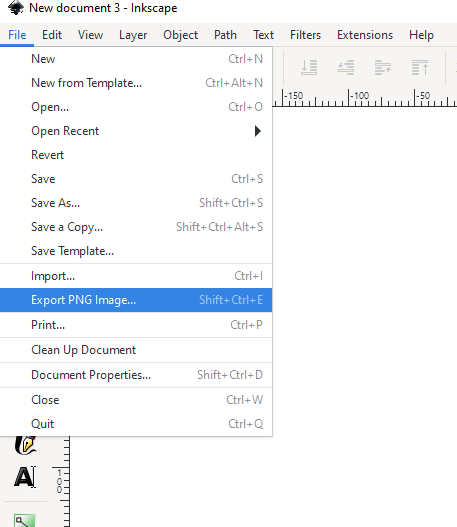
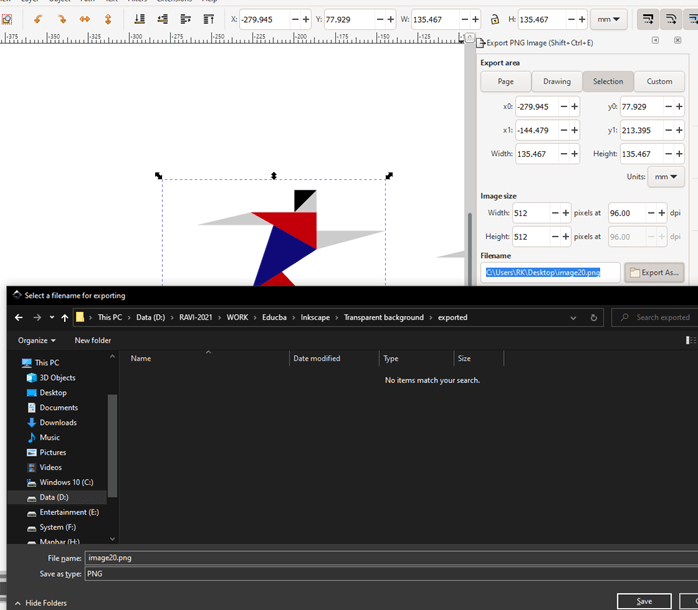
Footstep 11: Next nosotros become to File and then Export PNG Image or press Shift + Ctrl + E to verify that the background is removed.

Step 12: First nosotros select the original image and then select the destination folder and make certain export selection is selected, so click Export.

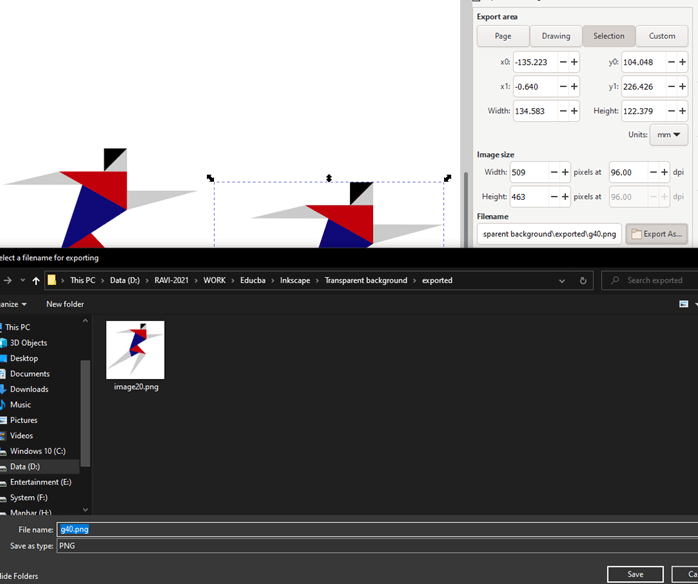
Step 13: Then nosotros select the traced image and and then select the destination folder and make sure export selection is selected, and then click Export.

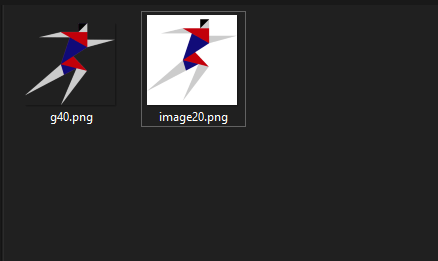
Footstep fourteen: Every bit we can run across in explorer that one image has transparent background and the other yet has the white background.

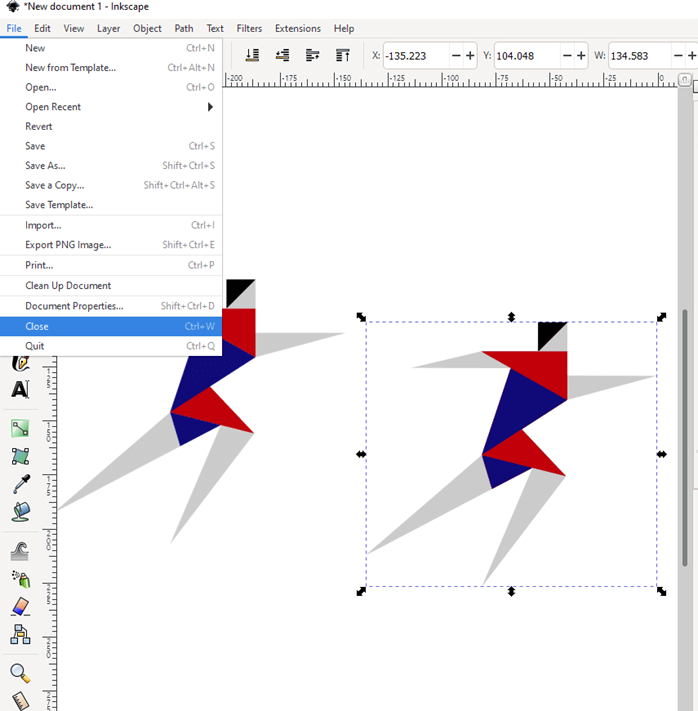
Pace fifteen: Now we close this document from File menu or press Ctrl + W. 1 quirk of Inkscape is that new documents are created in new windows instead of split up tabs. And so, when you close a document a new certificate is automatically created.

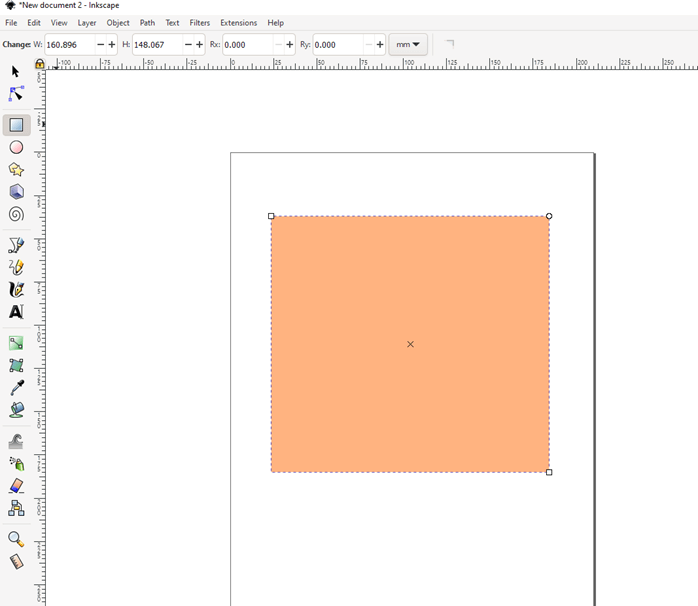
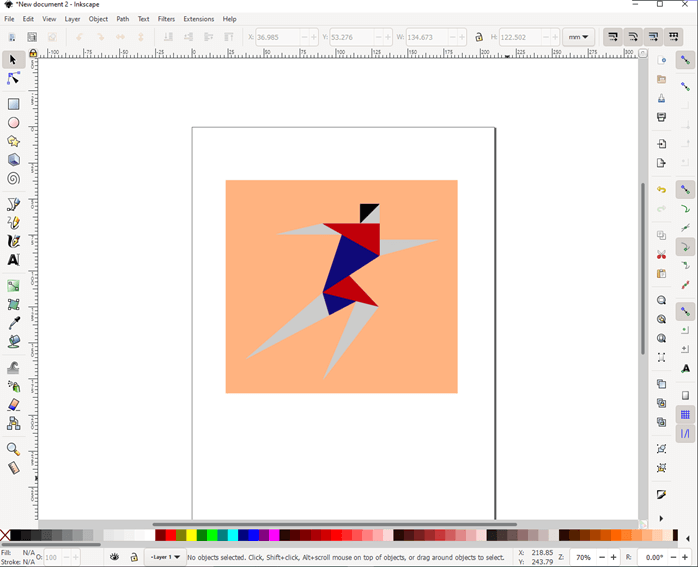
Step 16: Next in a new certificate we create a rectangle and give any fill up from the color picker in bottom above the status bar.

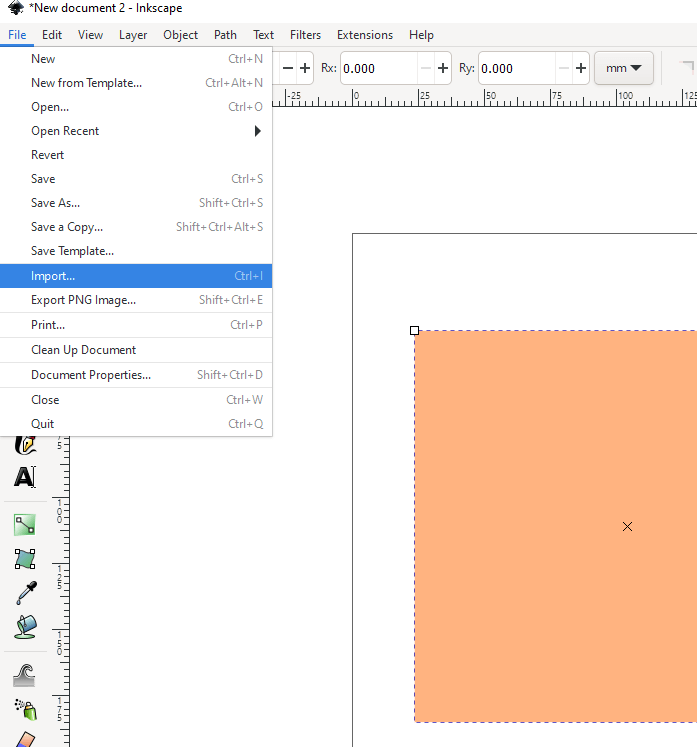
Footstep 17: Then nosotros import the transparent background prototype from the file menu.

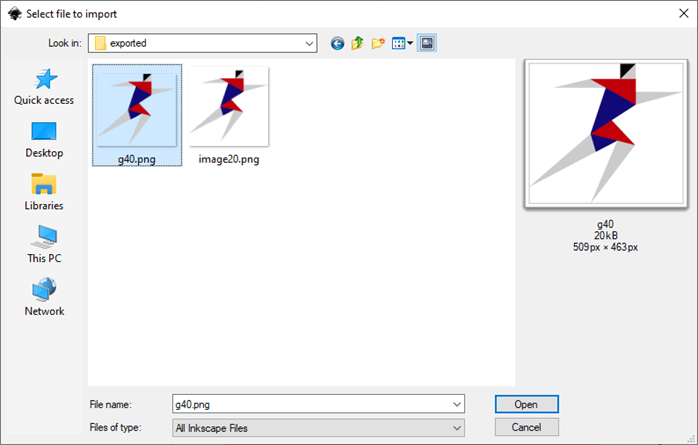
Step 18: Navigate to the transparent background file and click open.

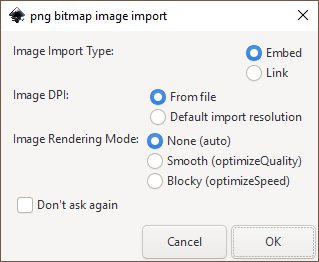
Pace 19: And so from png bitmap image import dialog go on all the default settings and click OK.

Step twenty: Arrange the image on the rectangle and you lot can see that the background is totally transparent.

Step 21: Now we will look at another method of making background transparent which is by using selection method. Inside a new document import the file which has a groundwork.

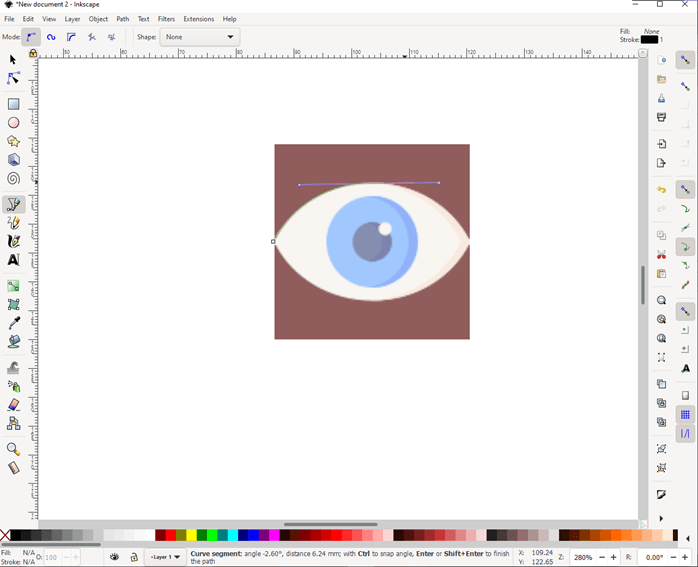
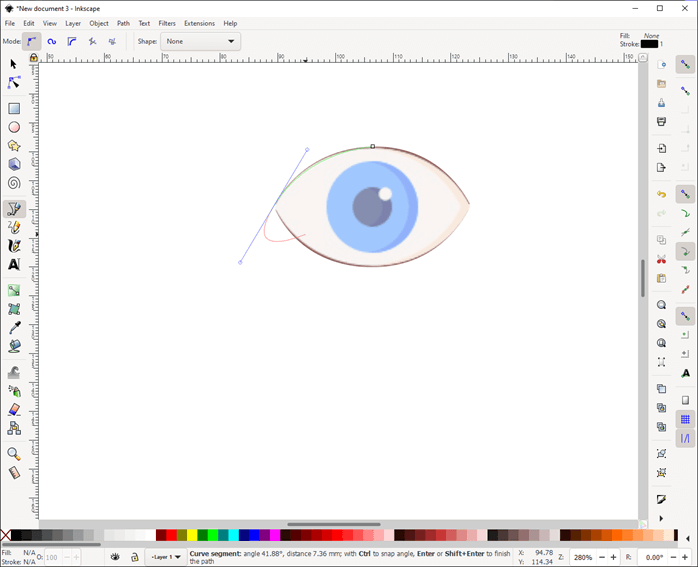
Step 22: Now nosotros will use draw Bezier curves and straight lines to make a option of the eye.

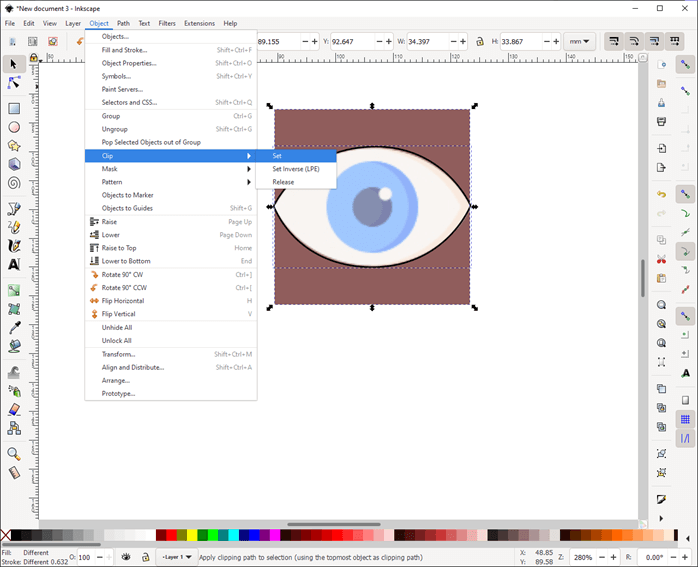
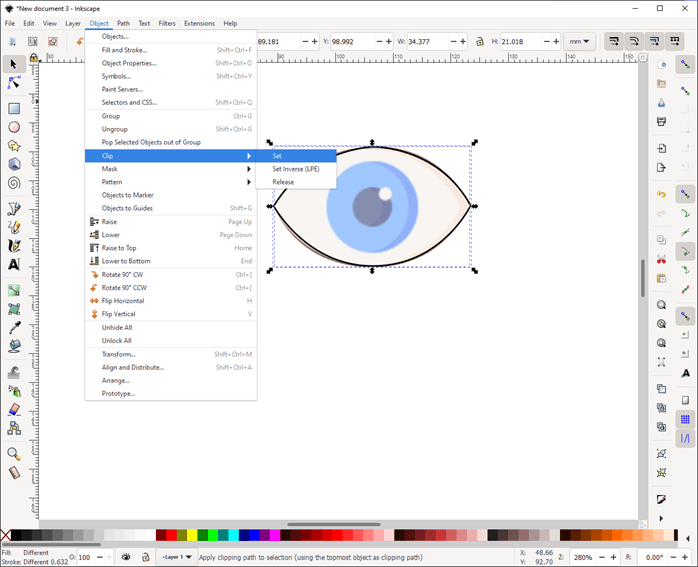
Footstep 23: Once the selection is made and then select both the curve and the image so go to Object -> Clip -> Set which will clip all the areas exterior the curve.

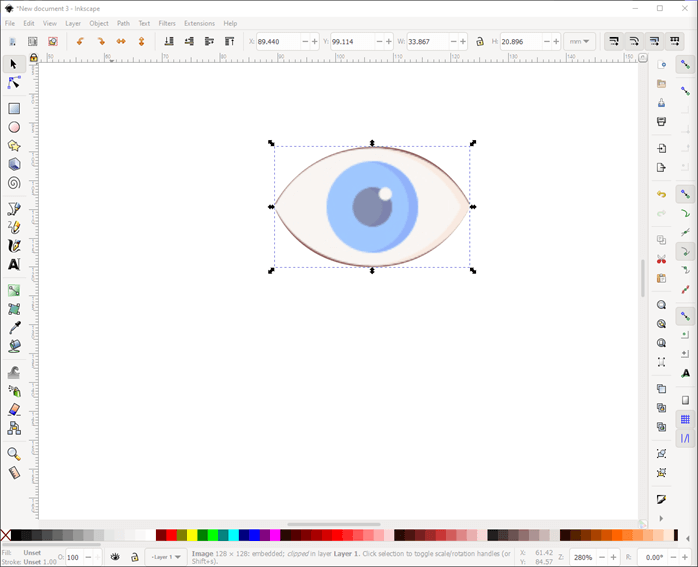
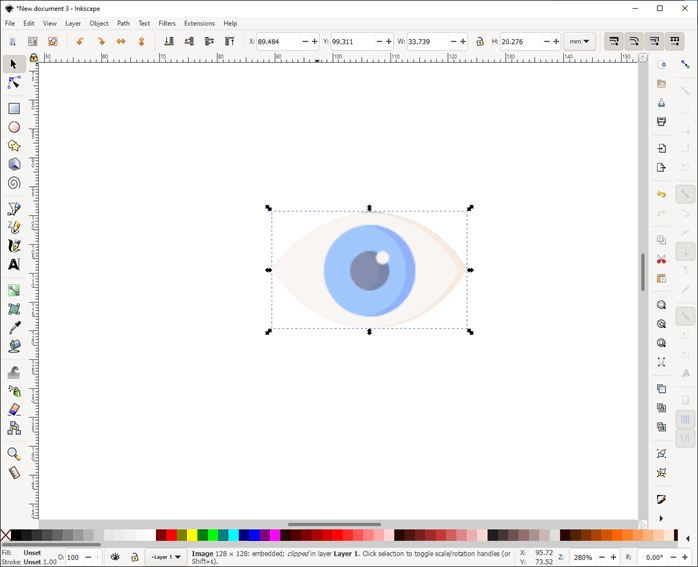
Step 24: As nosotros can see the surface area outside the curve is clipped but nosotros can still fine tune it

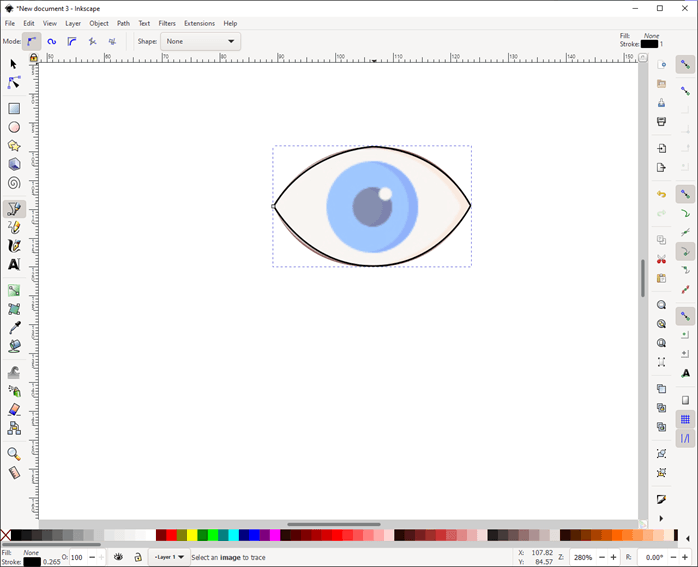
Step 25: Then nosotros tin can over again brand the selection using a Bezier curve tool.

Stride 26: We will arrange the curve so that we become the area which we want.

Pace 27: Again we volition select both the path and the prototype and employ clip -> set from the object menu.

Stride 28: As a result of above steps we accept made the transparent background using Inkscape.

Step 29: We can also remove groundwork from a black and white paradigm. First, we will import the paradigm in a new document.

Step xxx: Then nosotros can trace bitmap from the path bill of fare as always.

Step 31: Then in multiple scans tab we select Grays from the dropdown as there is non colour and set the number of scans to 2 as in that location is only black and white colour, uncheck polish and check stack and remove background. Also uncheck smooth corners.

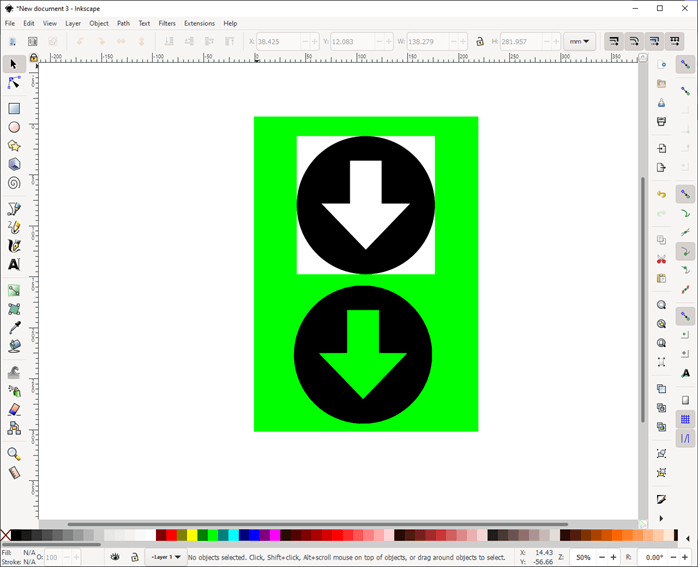
Step 32: Once again, when we compare the two images adjacent, we tin can meet that we have made the image background transparent.

Conclusion
In this article we have seen how to make transparent groundwork in Inkscape. Firstly, we have started with removing groundwork using epitome tracing which removes the white groundwork. Then we have looked other techniques past using Bezier curves and so clipping the outside areas to evidence the only the within of the curve. Hence, we take at present successfully removed the background which tin can be used for any applications similar we and more.
Recommended Articles
This is a guide to Inkscape transparent groundwork. Hither we discuss how to make transparent background in Inkscape forth with the steps. You may also have a look at the following articles to learn more –
- Inkscape Alternatives
- What is Inkscape?
- Wrike Alternatives
- 3ds Max Interior Design
nelsonstentartudge.blogspot.com
Source: https://www.educba.com/inkscape-transparent-background/
0 Response to "Using Inkscape How Do I Save Art for Transparent Background"
Post a Comment